Comment utiliser un signet JavaScript pour télécharger toutes les images ?
Internet regorge d'images dynamiques, qu'il s'agisse de photos, de graphiques ou d'illustrations, que nous souhaitons souvent télécharger. Bien que le téléchargement d'images individuelles soit simple, récupérer toutes les images d'une page Web peut s'avérer fastidieux. Marque-pages JavaScript , un outil pratique pour effectuer des tâches telles que le téléchargement de toutes les images d'une page en un seul clic. Dans cet article, nous découvrirons ce que sont les bookmarklets, comment les utiliser pour télécharger des images, ainsi que leurs avantages et leurs inconvénients.
1. Qu'est-ce qu'un signet en JavaScript ?
UN signet est un petit programme JavaScript enregistré comme signet dans un navigateur Web. Lorsqu'on clique dessus, il exécute son code directement sur la page Web actuellement chargée, ce qui vous permet d'effectuer des actions telles que la modification de l'apparence de la page, l'automatisation de tâches ou l'extraction d'informations.
Principales caractéristiques des signets :
- Portabilité: Les signets sont stockés sous forme de signets et fonctionnent sur la plupart des navigateurs sans logiciel supplémentaire.
- Facilité d'utilisation : Ils ne nécessitent aucune configuration technique ; cliquez simplement sur le signet pour exécuter le script.
- Personnalisation : Comme il s’agit de JavaScript simple, ils peuvent être adaptés à des besoins spécifiques.
Les signets sont souvent utilisés pour des solutions rapides, telles que la copie de texte, la modification des styles CSS ou, dans notre cas, le téléchargement d'images.
2. Comment utiliser un signet JavaScript pour télécharger toutes les images
L'utilisation d'un bookmarklet pour télécharger toutes les images d'une page Web implique deux étapes : la création du bookmarklet et son utilisation sur la page cible.
Étape 1 : Créer le signet
• Copiez le code ci-dessous :
javascript:(fonction() {
const downloadImage = (url, nom) => {
const lien = document.createElement('a');
lien.href = url;
lien.téléchargement = nom;
document.body.appendChild(lien);
lien.cliquez();
document.body.removeChild(lien);
};
const images = Array.from(document.querySelectorAll('img'));
si (images.length === 0) {
alert('Aucune image trouvée sur cette page.');
retour;
}
images.forEach((img, index) => {
const url = img.src;
const nom = `image_${index + 1}.${url.split('.').pop() || 'jpg'}`;
downloadImage(url, nom);
});
alert(`${images.length} images ont été téléchargées.`);
})();
• Créer un signet :
- Ouvrez le gestionnaire de favoris de votre navigateur.
- Ajouter un nouveau signet.
- Collez le code dans le URL ou emplacement champ.
- Nommez le signet quelque chose comme
Download Images.
• Enregistrer le signet.
Étape 2 : utiliser le signet
- Accédez à la page cible : Ouvrez la page Web contenant les images que vous souhaitez télécharger.
- Cliquez sur le signet :
Sélectionnez votre
Download Imagessignet depuis la barre de favoris du navigateur. - Observez l'action :
Le bookmarklet parcourra toutes les images (
<img>tags) sur la page et déclencher des téléchargements pour chacun d'eux.
3. Avantages et inconvénients de l'utilisation des signets JavaScript
Bien que les bookmarklets soient pratiques, ils présentent des limites qui peuvent vous inciter à explorer des solutions plus robustes. Voici une analyse de leurs avantages et inconvénients.
| Avantages | Les inconvénients |
|
|
4. Meilleur téléchargeur d'images en masse – Imaget
Si vous avez régulièrement besoin de télécharger des images en masse, Imaget est un outil dédié conçu à cet effet. Il surmonte les limitations des bookmarklets en offrant des fonctionnalités avancées, une vitesse améliorée et une meilleure expérience utilisateur. Imaget permet de télécharger des centaines d'images à partir d'une page et d'extraire les images dans leur résolution d'origine. Il fonctionne de manière transparente sur différentes plateformes, y compris les sites de médias sociaux comme Instagram, Facebook , et Pinterest.
En utilisant Imaget télécharger toutes les images d'une page Web est beaucoup plus simple et plus efficace par rapport aux bookmarklets JavaScript :
Étape 1 : Téléchargez le Imaget installateur compatible avec votre système d'exploitation ( Windows ou macOS) et suivez les instructions pour configurer Imaget sur votre appareil.
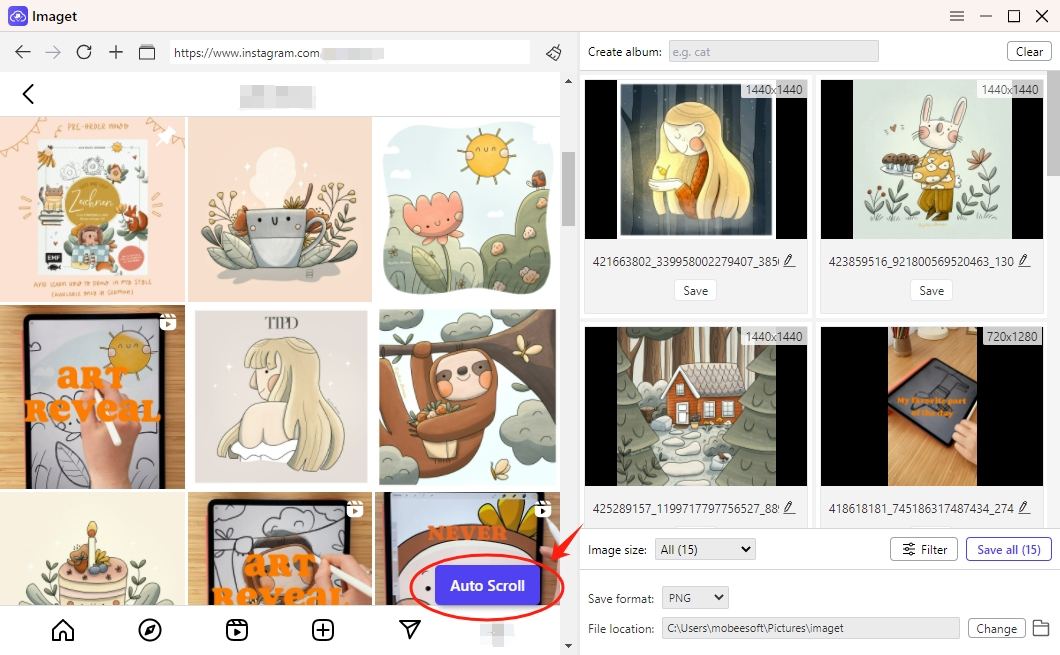
Étape 2 : Avec Imaget Dans le navigateur de votre ordinateur, accédez à la page Web contenant les images que vous souhaitez télécharger, puis cliquez sur « Défilement automatique " laisser Imaget scannez la page Web et identifiez toutes les images.

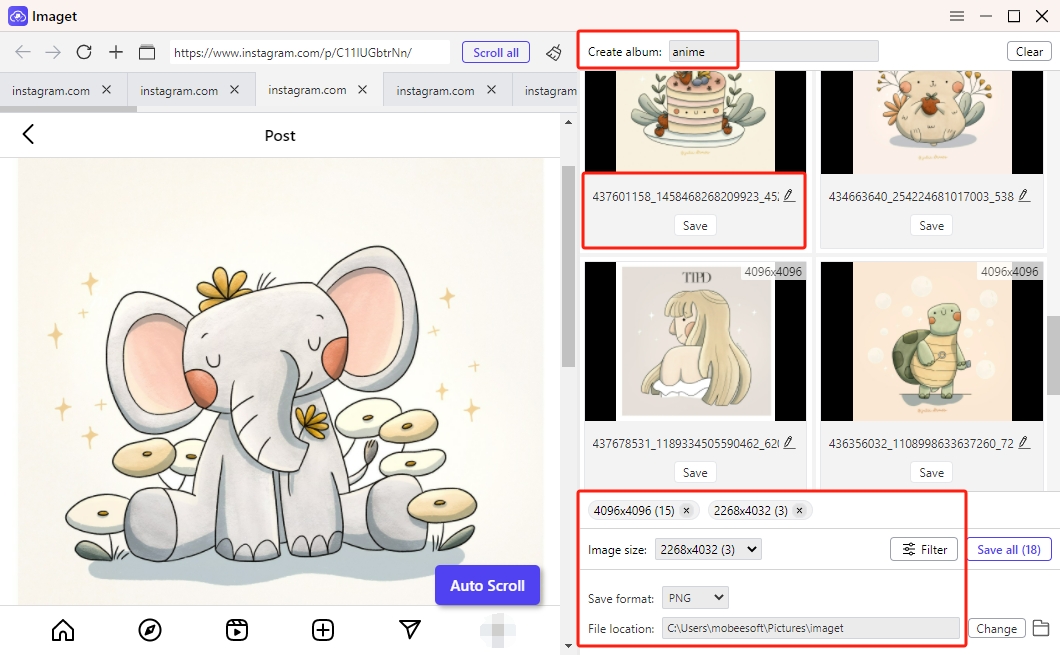
Étape 3 : sélectionnez les types d'image (par exemple, des types de fichiers spécifiques comme JPG, PNG ou GIF) et la résolution (par exemple, HD) que vous souhaitez télécharger, et définissez d'autres préférences comme le format de sortie, l'emplacement de téléchargement, etc.

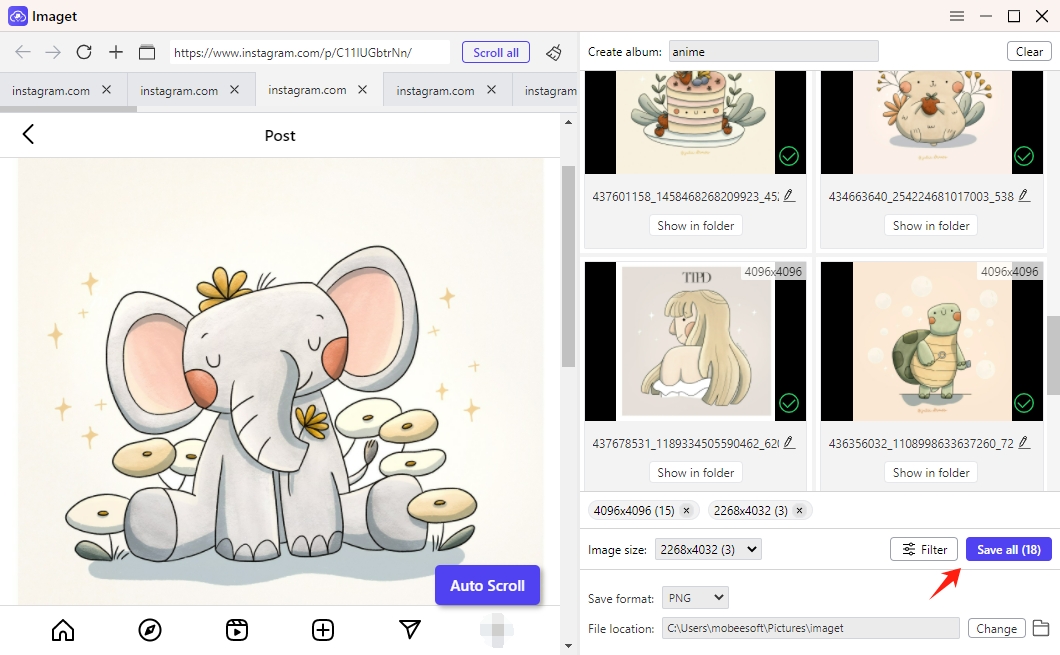
Étape 4 : cliquez sur le Sauver tous bouton pour démarrer le processus, et Imaget s'occupera de tout, en téléchargeant toutes les images sélectionnées en quelques secondes.

5. Conclusion
Les bookmarklets JavaScript sont un outil puissant pour les utilisateurs férus de technologie qui ont besoin de solutions rapides et personnalisables. La création et l'utilisation d'un bookmarklet pour télécharger toutes les images d'une page Web peuvent faire gagner du temps et des efforts, en particulier pour les tâches occasionnelles. Cependant, les bookmarklets présentent des limites, telles que l'incapacité à gérer le contenu dynamique et à gérer efficacement les téléchargements à grande échelle.
Pour ceux qui recherchent une solution plus complète, Imaget offre des fonctionnalités, une rapidité et une convivialité inégalées. Que vous téléchargiez des images à partir de réseaux sociaux, de sites de commerce électronique ou de plateformes de partage de photos, Imaget vous assure d'effectuer le travail rapidement et de manière fiable. Bien que les bookmarklets soient parfaits pour les tâches ponctuelles, Imaget est l'outil ultime pour le téléchargement d'images en masse.
Si vous appréciez l'efficacité et l'évolutivité, donnez Imaget essayez-le dès aujourd'hui : c'est le compagnon idéal pour tous vos besoins de téléchargement en masse !
- Comment trouver et télécharger des GIF de chasseurs de démons K-pop ?
- Les meilleures façons de sauvegarder vos photos : ce que vous devez savoir
- Comment supprimer des photos Instagram ?
- Comment récupérer des photos supprimées de son iPhone ?
- Puis-je télécharger gratuitement des images HD depuis Lifetouch ?
- Découvrez gallery-dl Coomer DDOS Guard ? Essayez ces solutions
- Comment trouver et télécharger des GIF de chasseurs de démons K-pop ?
- Les meilleures façons de sauvegarder vos photos : ce que vous devez savoir
- Comment supprimer des photos Instagram ?
- Comment récupérer des photos supprimées de son iPhone ?
- Puis-je télécharger gratuitement des images HD depuis Lifetouch ?
- Découvrez gallery-dl Coomer DDOS Guard ? Essayez ces solutions
- Comment télécharger des images .jpg_orig ?
